In today’s digital world, websites need more than just great content and visuals—they must also engage users with interactive elements. Animations and effects help create a dynamic and immersive experience, keeping visitors engaged and improving user retention.
If you’re using Duda, you already have access to powerful tools that make adding animations and effects easy. Whether you want subtle hover effects, smooth transitions, or eye-catching entrance animations, Duda provides built-in features that help bring your website to life.
At DigitalTreehouse, a website development and marketing service in Franklin, TN, we specialize in creating visually stunning and high-performing Duda websites. In this guide, we’ll explore how to effectively incorporate animations and effects in Duda while maintaining a fast and user-friendly experience.
Why Use Animations and Effects on Your Website?
Adding animations and effects enhances your website’s appeal while improving user experience. When used correctly, these elements can:
- Capture Attention – Movement naturally draws the eye, making key elements stand out.
- Enhance User Engagement – Visitors are more likely to interact with a website that feels dynamic.
- Guide User Navigation – Subtle animations can direct users toward CTAs and important sections.
- Improve Branding – Unique animations give your website a distinctive feel, reinforcing your brand identity.
- Boost Conversions – A well-placed animation on a call-to-action (CTA) button can encourage clicks.
Pro Tip: While animations can enhance a website, overusing them can slow down performance and create distractions. Balance is key!
Exploring Duda’s Built-In Animation Features
Duda offers several built-in animations that allow you to enhance your website with zero coding required. Here are some of the core animation types available:
Entrance Animations
Entrance animations make elements fade in, slide in, bounce, or zoom when they first appear on the screen. These are great for:
- Text blocks – Introduce content with a subtle fade-in effect
- Images and graphics – Make visuals pop when they load.
- Sections – Apply animations to entire sections for a dynamic page load experience.
Hover Effects
Hover animations create interactivity when users place their mouse over an element. Examples include:
- Button color changes – Encourage clicks with color shifts or glow effects.
- Image zoom effects – Create an engaging hover-over effect for images.
- Text highlights – Animate underlines or color changes when users hover over text.
Scroll Effects (Parallax & Reveal Animations)
Duda allows you to apply scroll-based animations, such as:
- Parallax scrolling – Background images move slower than foreground content, creating a layered effect.
- Reveal animations – Elements appear or shift as users scroll down the page.
Delay and Timing Adjustments
Animations can be delayed or synchronized to create smooth transitions. Duda’s animation panel allows you to:
- Adjust timing and duration of each effect.
- Set delays to control when animations start.
- Choose between fast, medium, or slow speed effects.
Best Practices for Using Animations in Duda
While animations are exciting, using them improperly can slow your site down or overwhelm visitors. Here’s how to use animations effectively:
Keep It Subtle and Purposeful
- Use animations only where necessary to enhance user experience.
- Avoid too many effects on a single page—less is often more.
Optimize for Mobile Users
- Some animations may not work well on mobile devices. Test your effects to ensure they function smoothly on both desktop and mobile.
- Avoid heavy JavaScript-based animations that may slow down mobile performance.
Balance Aesthetics and Performance
- Optimize images and graphics to prevent slow load times.
- Use Duda’s built-in performance tools to maintain fast page speeds.
Best Practice: Stick to simple fade-ins, slide-ins, and hover effects for a modern, clean look.
Advanced Custom Animations with CSS & JavaScript
Duda’s built-in animations are powerful, but if you want more advanced effects, you can use CSS and JavaScript.
Adding Custom CSS Animations
CSS animations allow you to create:
- Smooth transitions (e.g., fade, rotate, zoom)
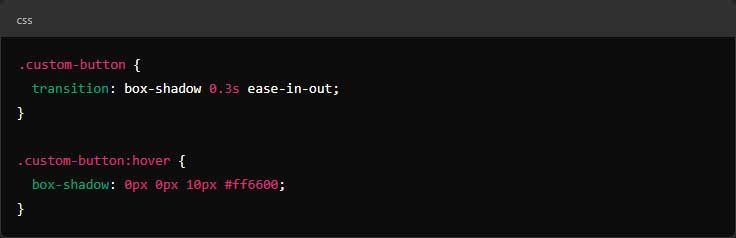
- Custom hover effects (e.g., animated buttons)
- ️Keyframe animations (e.g., moving elements in a sequence)
Example CSS Animation for a Button Glow Effect

Using JavaScript for Dynamic Animations
For more complex animations, JavaScript libraries like GSAP (GreenSock) can be integrated into Duda.
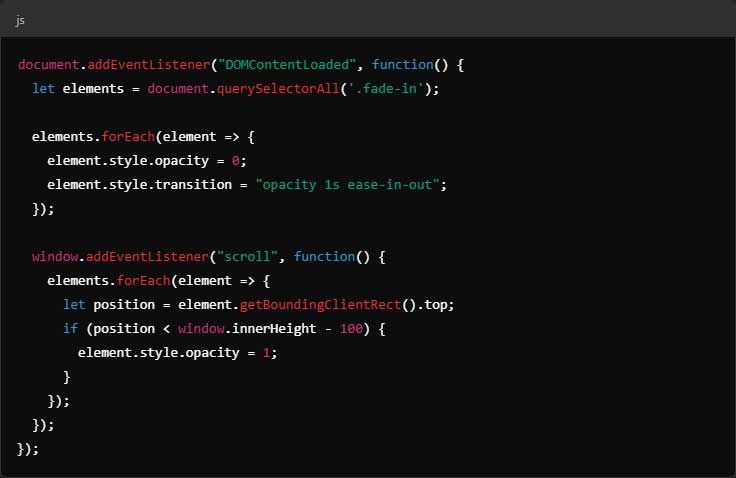
Example JavaScript Animation (Fading in Text on Scroll)

Pro Tip:
Always test your animations on different screen sizes to ensure they work seamlessly.
Why Choose DigitalTreehouse for Your Duda Website Animations?
At DigitalTreehouse, we specialize in creating engaging and high-performing Duda websites. Whether you need custom animations, interactive elements, or optimized performance, our team in Franklin, TN can bring your vision to life.
Our Services Include
- Website design & development in Duda
- Custom animations & interactive effects
- Performance optimization to ensure fast loading times
- SEO-friendly design & mobile responsiveness
Frequently Asked Questions
Can animations slow down my Duda website?
Yes, if overused or poorly optimized. Stick to lightweight effects, optimize images, and test your site’s speed.
Does Duda support CSS and JavaScript animations?
Yes! While Duda has built-in animations, CSS and JavaScript can be used for advanced effects.
How do I apply animations in Duda without coding?
Duda’s built-in animation settings allow you to add fade-ins, slide-ins, parallax effects, and more with just a few clicks.
What are the best types of animations for engagement?
Subtle effects like fade-ins, hover animations, and scroll-based reveals work best for guiding users without overwhelming them.
How can DigitalTreehouse help improve my website animations?
We provide custom animation services, performance optimization, and expert Duda development to ensure your website is visually appealing and functional.
Want to add stunning animations to your website?
Contact DigitalTreehouse today!

SHARE ARTICLE
Schedule Your FREE 15-Minute Consultation
oUR rECENT bLOGS